Uno de los trabajos más laboriosos a la hora de comenzar a trabajar con el módulo eCom de Axos Visual es sin duda la creación de las fichas Web con toda la información de los productos que vamos a vender por internet.
Entre toda esta información una de las más importantes y que es clave para optimizar la visualización y carga de toda esta información en internet es la imagen o imágenes del producto.
Vamos a ver varios puntos a tener en cuenta y cómo optimizar nuestras imágenes para la Web con Photoshop.
Las imágenes para la Web tienen que tener un tamaño grande, aunque sería óptimo que en ningún caso supere los 1200px de ancho o de alto. Deberá de estar optimizada en peso para la Web como veremos más adelante utilizando para ello el programa Photoshop.
Una vez subida las imágenes a la Web esta lo que hace es recorrer cada una de ellas y crear varias versiones de la misma más pequeñas. Después se presentarán en pantalla dependiendo del tipo de página que el usuario esté visualizando como pueden ser listados de artículos o fichas de productos.
Lo ideal para una tienda online es que todas las imágenes guarden las mismas proporciones, es decir, si decidimos que vamos a trabajar con imágenes cuadradas vamos a utilizar imágenes de 900px x 900px por ejemplo. Muchas veces trabajamos con imágenes que nuestros proveedores nos envían y suele pasar que unas imágenes son horizontales y otras verticales.
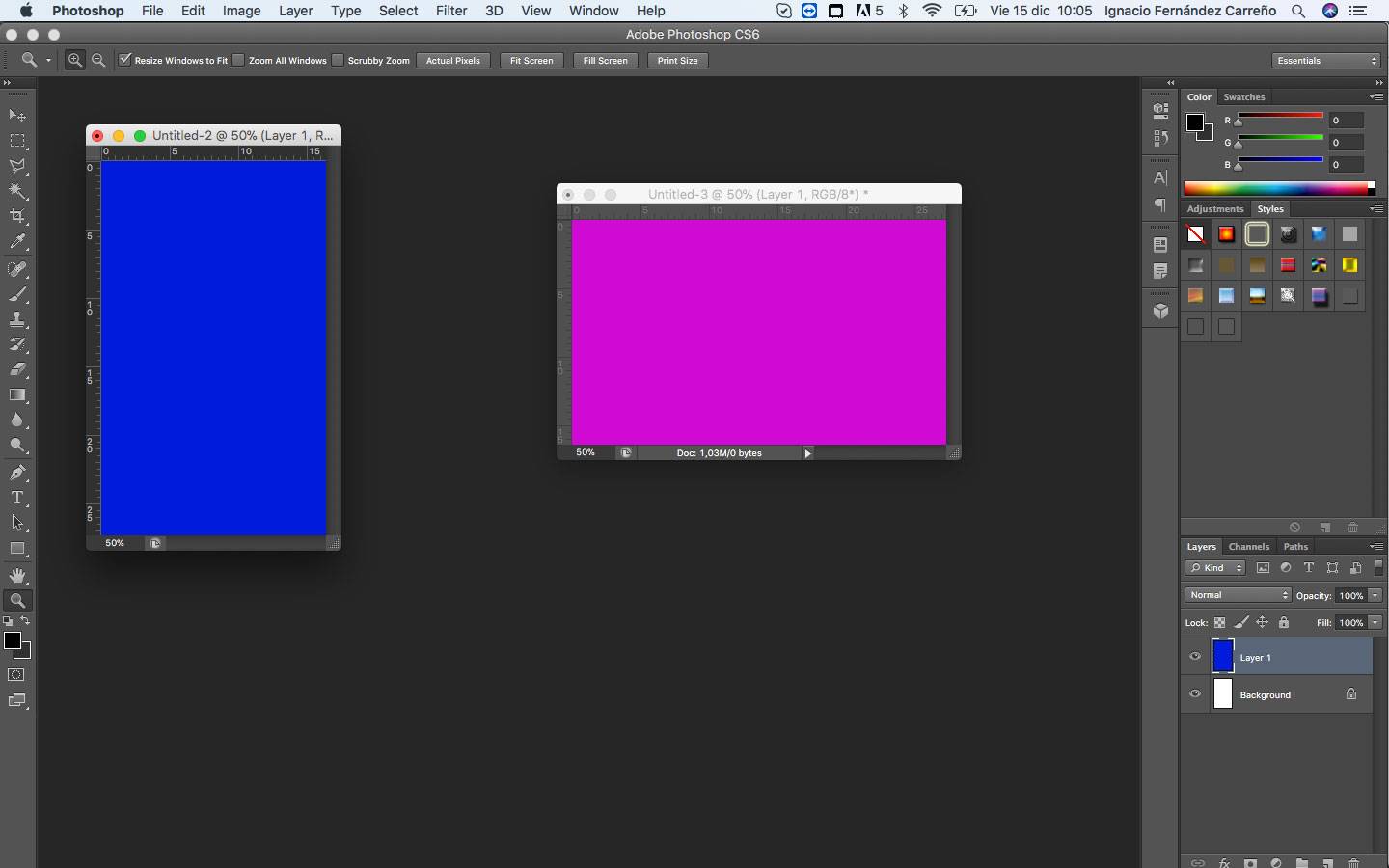
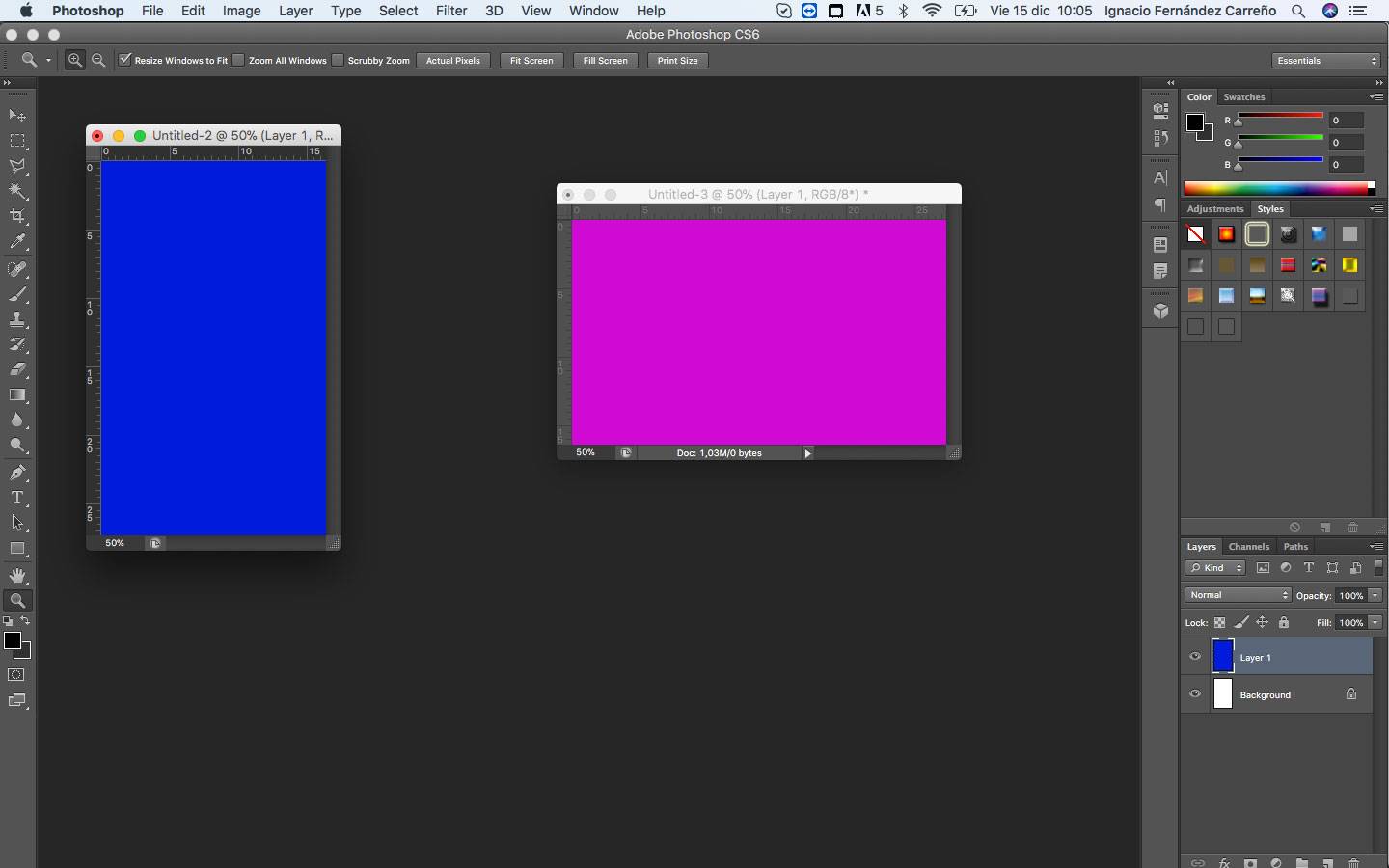
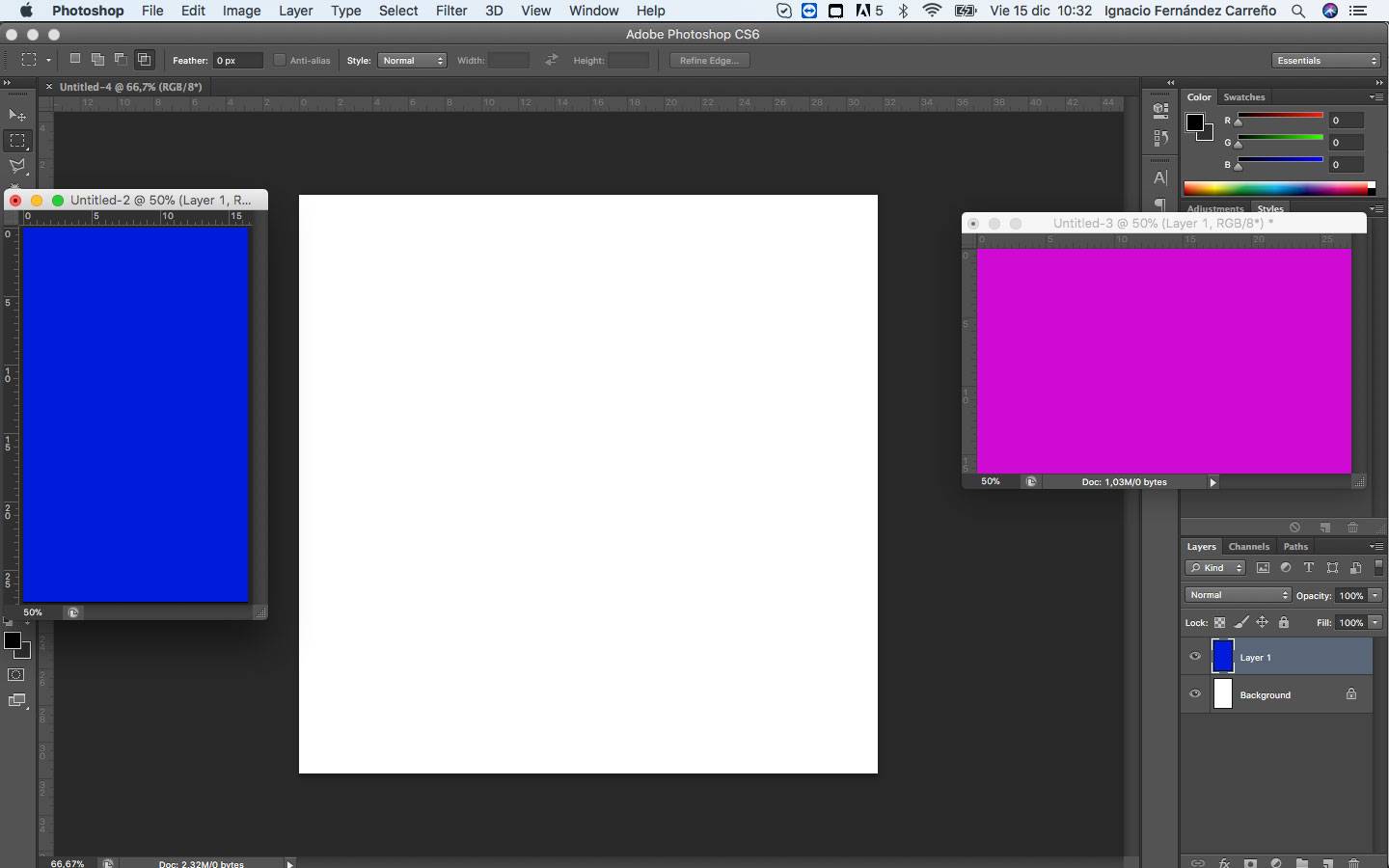
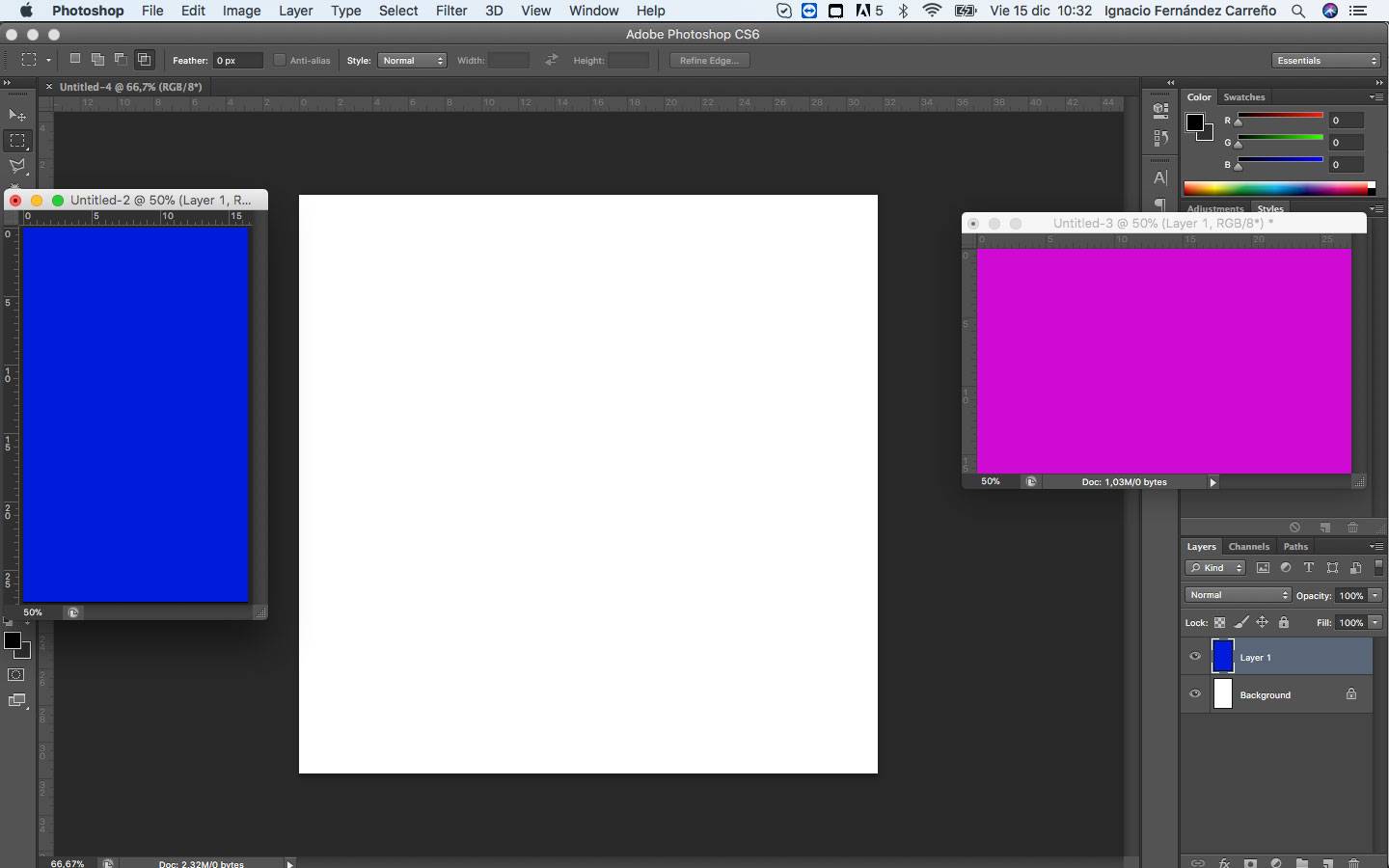
Para solucionar esto si queremos trabajar con imágenes cuadradas tendremos que crear un lienzo en photoshop de 900px x 900px y pegar en él las imágenes. Tanto rectangulares como verticales y así todas tendrán el tamaño que queremos. Para hacer esto abrimos nuestras imágenes en Photoshop como en nuestro ejemplo:


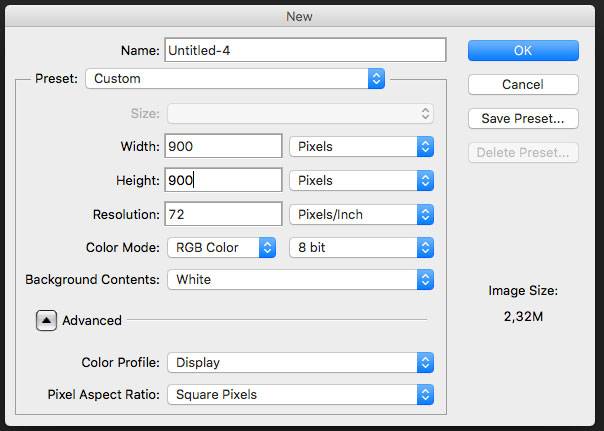
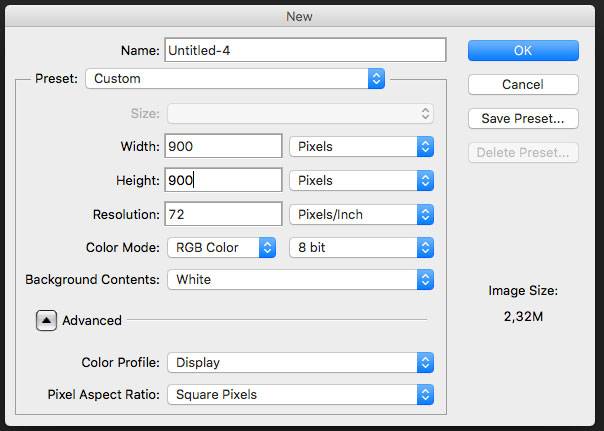
Una vez hecho esto nos vamos a crear el lienzo. Para ello vamos a Archivo -> Nuevo y creamos una imagen con 900 px de ancho por 900px de alto y una resolución de 72 pixels por pulgada como vemos en el ejemplo:


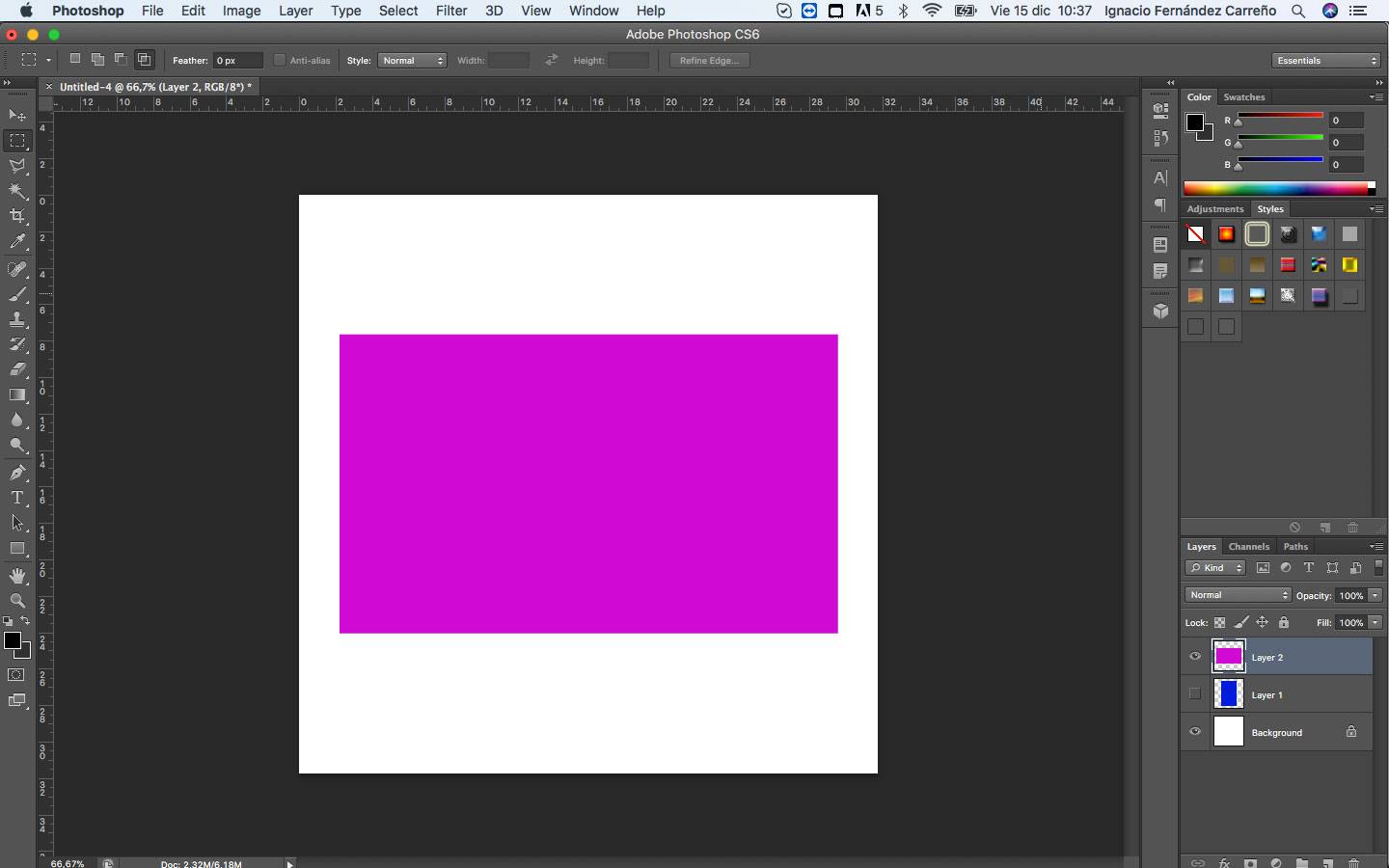
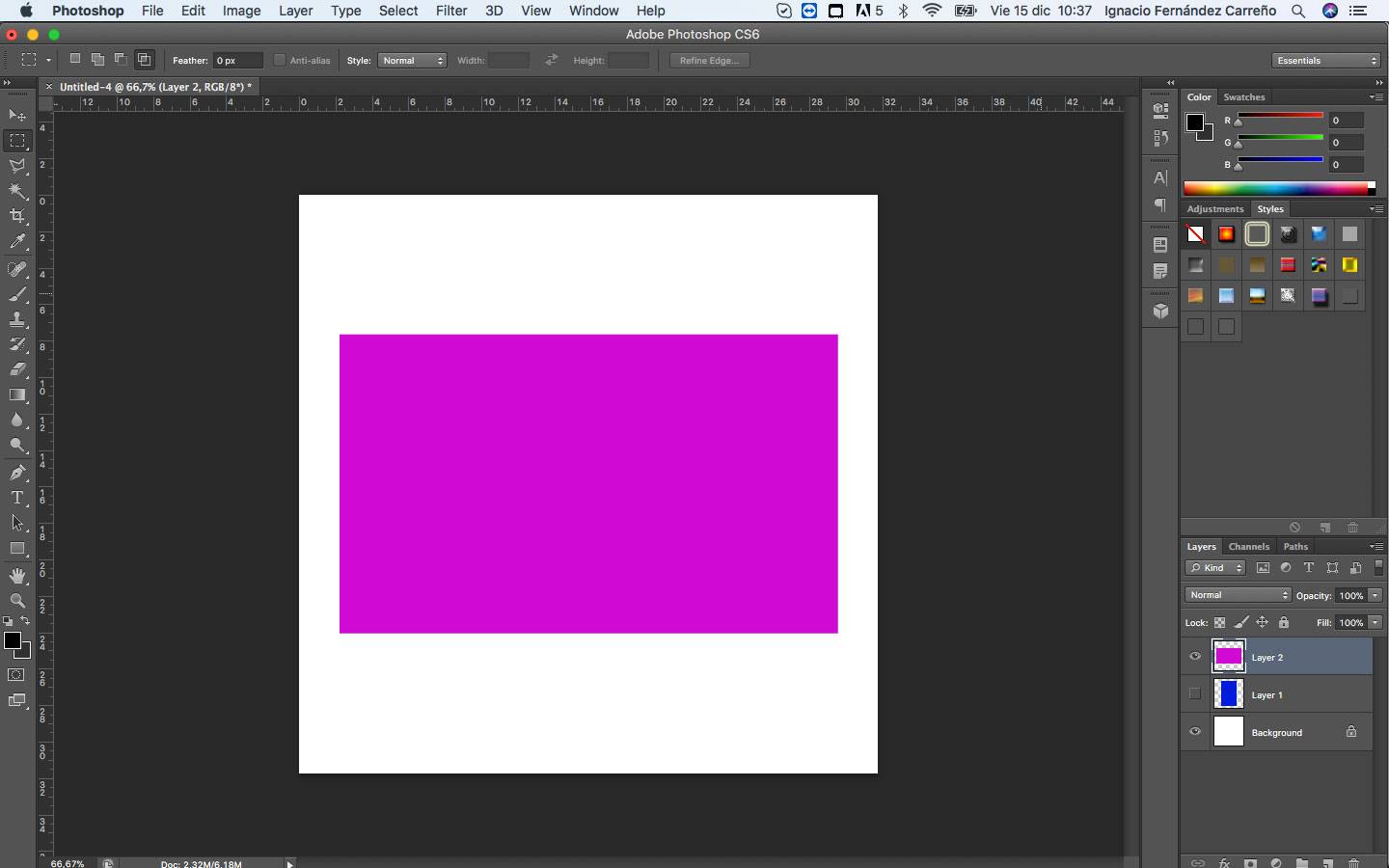
Una vez hecho esto lo que tendremos creado nuestro lienzo de 900px x 900px:


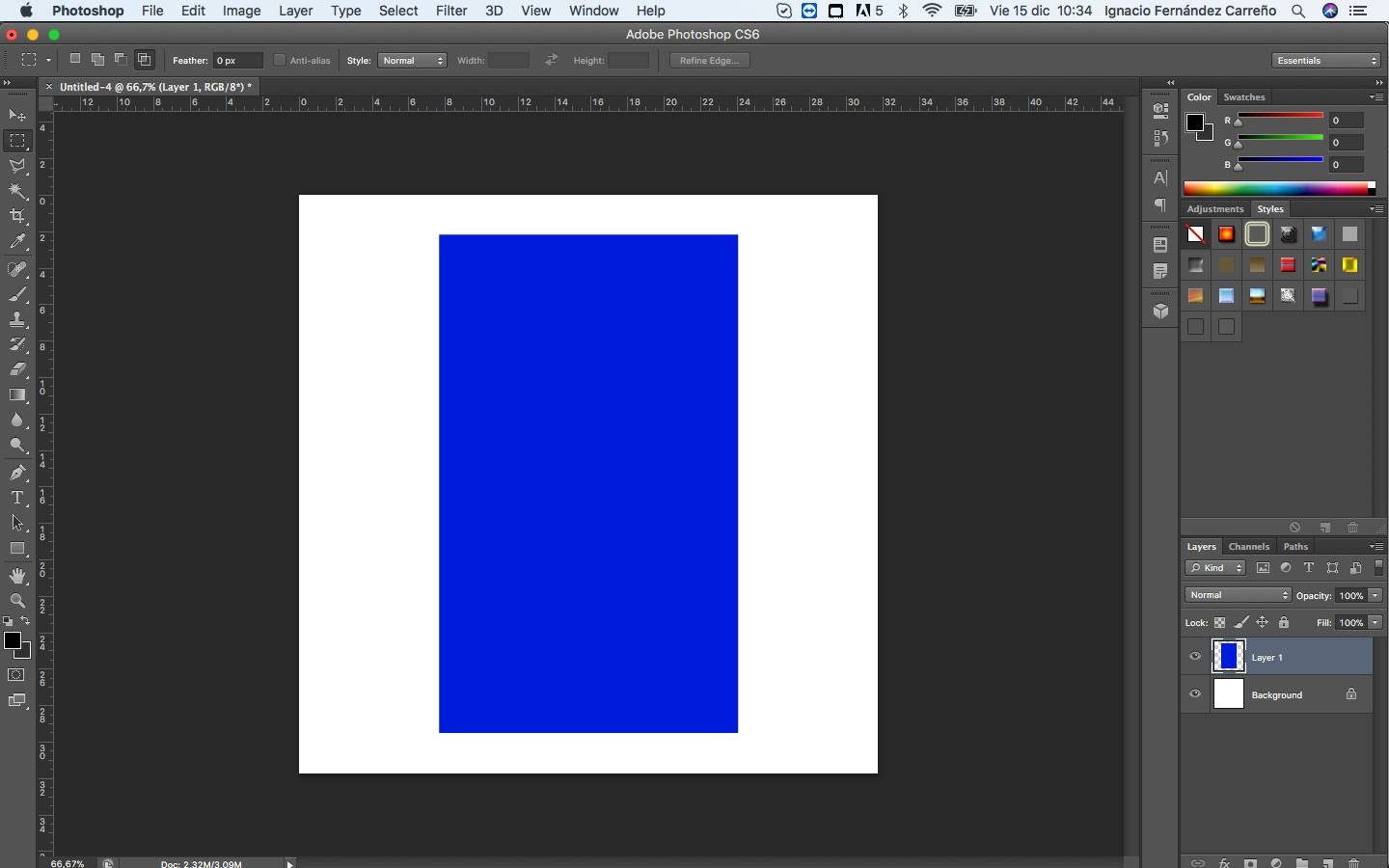
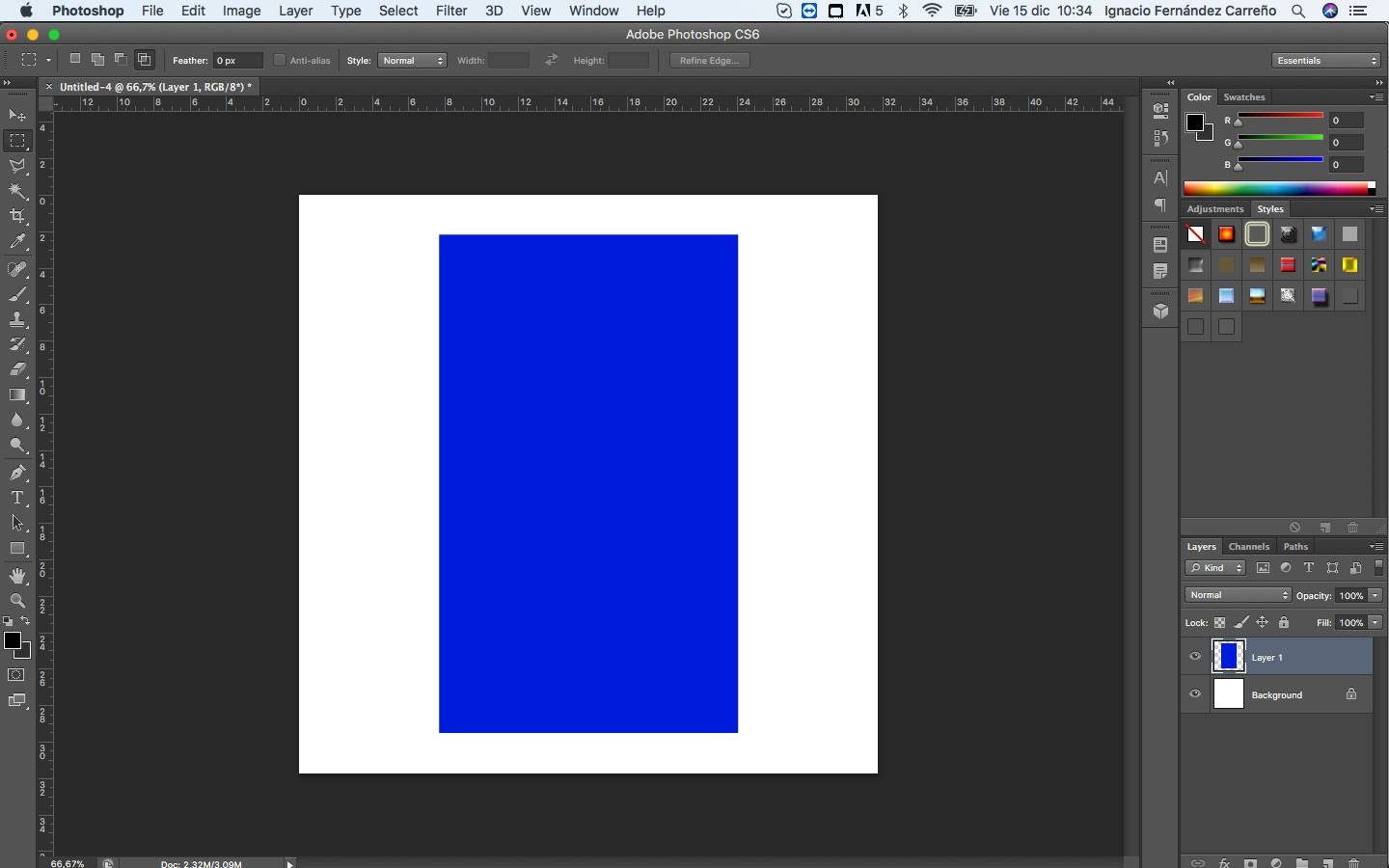
Y ahora lo que tenemos que hacer es copiar nuestras imágenes y pegarlas en este nuevo lienzo:




Con esto ya tenemos las imágenes al mismo tamaño lo hará que en la Web todas las imágenes aparezcan con las mismas proporciones.
Vamos a ver ahora cómo optimizar las imágenes con Photoshop. Independientemente de si nos hemos creado un lienzo o vamos a trabajar sobre las imágenes directamente el proceso de optimización es el mismo.
Una vez que tengamos la imagen ya lista para guardar nos vamos a Archivo -> Guardar para Web. En esta pantalla deberemos de elegir el formato jpg, seleccionar calidad alta y que no pase de un 60%.
Además deberemos de asegurarnos de activar el check progesivo. Todo como en el siguiente ejemplo:
Una vez hecho esto simplemente vamos a guardar y ya tendremos optimizada nuestra imagen para la Web.

